تحديث 6/14/2020 : سكربت صفحة اعادة توجية الروابط على بلوجر
تنبيه هذا الأسكربت لم يعد يعمل بعد الأن
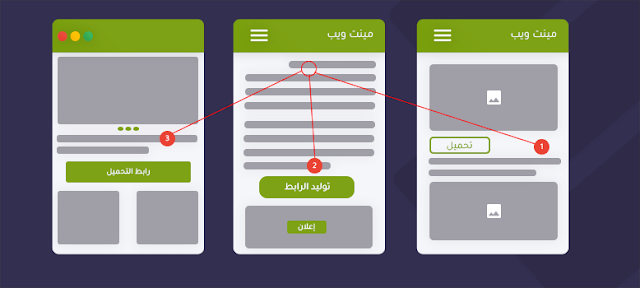
ربما يعرف معظم قراء هذا المقال ما هو safelink أو كما يقول البعض سكربت إختصار الروابط ، ولكن كتذكير ، سيتم شرحه مرة أخرى هنا. Safelink عبارة عن صفحة على الموقع أو المدونة تُستخدم للكشف عن ما إذا كان عنوان url / الارتباط المقصود آمنًا أم لا من الفيروسات والبرامج الضارة ، في short safelink هي صفحة إعادة توجيه قبل أن ينتقل المستخدم إلى صفحة الوجهة.عادةً ما نجد Safelink علي مواقع التحميل ، ولكن ما يحدث في كثير من الأحيان هو أن رابط safelink ليس في نفس نطاق الموقع بل في نطاق أخر . هناك بعض العيوب لهذا النوع من حماية الروابط ولكن لن يتم مناقشته هنا. بالتفكير في الفوائد المختلفة التي يمكن ان تحصل عليها من خلال الرابط الآمن ، فإننا نحاول جعل أختصار الروابط أو حماية الروابط في داخل المدونة والتي تعمل بشكل ممتاز سنتطرق إلي فوائدها في الموضوع.
فوائد سكربت حماية الروابط بلوجر
تتشابه الطريقة التي تعمل بها مع روابط Safelink الأخرى ، حيث تظل صفحة الرابط الآمن على النطاق الرئيسي. مثلاً عندما يرغب الزوار في تنزيل ملفات معينة على المدونة ، سيتم توجيههم إلى صفحات معينة من المدونة قبل الانتقال أخيرًا إلى صفحة تنزيل الملف.
هناك العديد من الفوائد التي ستحصل عليها من هذا الإصدار من سكريبت صفحة حماية الروابط ، إليك بعضها:
- لست بحاجة لشراء نطاق جديد أو أنشاء مدونة بلوجر جديدة
- تخصيص أسهل
- ستبقي على المدونة الرئيسية ، مما يعني زيادة عدد الزوار في المدونة الرئيسية تلقائيًا
- زيادة تصنيف المدونات بسبب زيادة عدد الزوار
- تقليل معدل الارتداد للمدونة
- وسيلة لوضع إعلانات adsense لزيادة عائدات المدونة
- آمنة 100 ٪ لأنها لا تزال في نفس النطاق للمدونة الرئيسية
شرح إضافة سكريبت صفحة حماية الروابط
سيتم تقسيم هذا الشرح إلى قسمين ، القسم الذي ينشئ صفحة لحماية الروابط، بينما يقوم الجزء الثاني بتحرير المصدر أو رمز المدونة. نحن نستخدم Blogger لأن هذا الشرح مفضل أيضًا لمستخدمي Blogger ، حيث يمكن للمستخدمين الآخرين بالخدمة التعديل على هذا الشرح ليتكيف معهم.
الخطوة الاولى-إنشاء صفحة حماية الروابط
- أولاً وقبل كل شيء ، يجب ان يكون لديك صفحة بلوجر ثابتة او بمعنى اخر Static Page، كما يمكن استخدام صفحات النشر لتطبيق السكريبت هذا.انا افترض أنك تفهم ويمكنك أن تفعل ذلك😅، ثم إحفظ الصفحة وتعديلها مرة أخرى "في وضع HTML"
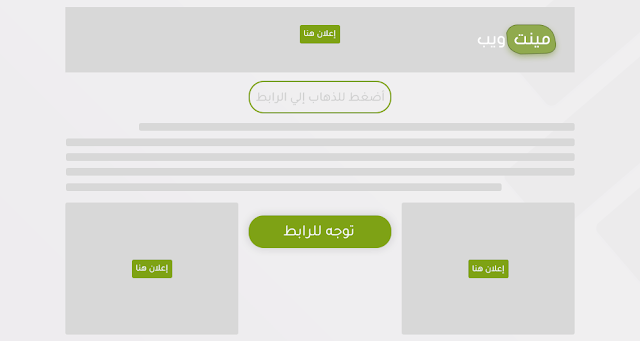
- لقد أعددت قالبًا يمكنك استخدامه لتخطيط الصفحة، لذا فأنت تحتاج فقط إلى نسخ ولصق الكود الموجود أدناه على صفحة حماية الروابط التي قمت بإنشائها.
- ضع مقالك وشفرة Adsense في القسم الذي تم وضع علامة عليه. من المستحسن أن تكون أحجام الأعلانات في adsense الأعلان في الأعلي يكون مستجيب رأسي و 336 × 280 على يسار ويمين أخر زر في الأسفل.
- لا تنسَ نسخ رابط الصفحة الذي قمت بإنشائه مسبقًا واستبدال عنوان الرابط الموجود في الكود أعلاه بعنوان الرابط الخاص بصفحة safelinks.
- يمكنك أيضًا تغيير الجملة الموجودة على زر الارتباط كما يحلو لك من خلال تغيير جملة "الانتقال إلى الرابط" التي وضعنا عليها علامة.
- يوصى بأن تدعم مدونتك "https" لأن ذلك سيؤثر على تجربة الزائر.
- احفظ صفحتك مرة أخرى سيظهر لك رسالة خطأ "لا يمكن قبول HTML خاصتك: العلامة معطّلة: BUTTON" قم بالنقر فوق "رفض" في إشعار الخطاً ،الأن أنتهينا من المرحلة الأولي ويرجى المتابعة إلى المرحلة الثانية. هذا الجزء الثاني سيكون معقدًا بعض الشيء ، لذا انتبه جيدًا لأنه إذا كان هناك خطأ بسيط ، فلن يعمل الأسكريبت.
<div class='separator-text' style='text-align:center'>
<div class='ads-top'>
<!-- ضع هنا شفرة الأعلان --></div>
<a class='button1' href='#golink'>أنقر هنا للتوجه للرابط</a></div>
<div class='separator-text'>
<!-- قم بكتابة المحتوي هنا --></div>
<div id='golink' class='separator' style='text-align:center'>
<div id='ads-left' class='ads-left'>
<!-- ضع هنا شفرة الأعلان --></div>
<div class='safelink' dir='ltr' trbidi='on'>
<div>
<span id='daplong' class='button1'>برجاء الأنتظارt...</span></div>
<script>var currentURL=location.href; var str = currentURL; var res = str.replace("https://www.imintweb.com/p/safelink.html?url=", ""); document.write('<button id="download" class="visit-link button1" onclick="changeLink();" style="display:none;">الانتقال إلى الرابط</button>')</script></div>
<div id='ads-right' class='ads-right'>
<!-- ضع هنا شفرة الأعلان --></div>
</div><!-- end separator -->
<div class='clear'>
</div>
الخطوة الثانية - الأخيرة
سنتوجه إلي المظهر ونختار "تحرير HTML" ، كما هو موضح أدناه ؛ من المستحسن ان تقوم بعمل نسخة إحتياطي للقالب الخاص بك أولاً لتجنب حدوث الأخطاء.
1 - إضافة كود Css
يعمل كود CSS هذا على عرض التخطيط على صفحة إختصار الروابط وإخفاء الأداة عن الظهور في المدونة.
/* Safelink */
.button1{display: inline-block;padding: 6px 20px;margin:15px 0 10px 0;border: 1px solid #ddd;font-size: 13px;color: #414141;border-radius: 30px;cursor: pointer;transition: all 0.3s ease}
.button1:hover{background-color: #799f0c;border-color: #799f0c;color: #fff}
.ads-top{padding:5px 0 15px 0;text-align: center}
.ads-left,.ads-right{display: inline-block;float: left;margin:5px 15px 0 0}
.ads-right{float: right;margin:5px 0 0 15px}
.visit-link,#daplong{margin-right: 0;padding: 7px 30px;line-height: 25px;font-family: Tajawal, sans-serif;transition: all 0.3s ease-in-out}
.visit-link{padding: 7px 50px}
#HTML99,#HTML99 .widget-content{border: 0!important;margin: 0!important;padding: 0!important}
/* Responsive */
@media screen and (max-width: 768px){.ads-left,.ads-right{display: block;float: none;margin: 5px 0 0;text-align: center}}
2 - إضافة أكواد الجافاسكريبت
ابحث عن الكود </head> في مدونتك ، ثم ضع الكود أدناه أعلى الكود &</head>.
<b:if cond='data:blog.pageType == "static_page"'>
<script>/*<![CDATA[*/ var currentURL=location.href; var str = currentURL; var res = str.replace("//www.imintweb.com/p/safelink.html?url=", ""); $(".visit-link").hide(); function changeLink(){var decodedString = Base64.decode(res); window.open(decodedString,'_blank')} function generate() {var linkDL = document.getElementById("download"), btn = document.getElementById("btn"), notif = document.getElementById("daplong"), direklink = document.getElementById("download").href, waktu = 5; var teks_waktu = document.createElement("span"); linkDL.parentNode.replaceChild(teks_waktu, linkDL); var id; id = setInterval(function () { waktu--; if (waktu < 0) { teks_waktu.parentNode.replaceChild(linkDL, teks_waktu); clearInterval(id); notif.style.display = "none"; linkDL.style.display = "inline-block"; } else { teks_waktu.innerHTML = "الرابط سيظهر في خلال " + waktu.toString() + " ثانية"; btn.style.display = "none";}}, 1000);} /*]]>*/</script>
<script>/*<![CDATA[*/ var uri = window.location.toString(); if (uri.indexOf("%3D","%3D") > 0) { var clean_uri = uri.substring(0, uri.indexOf("%3D")); window.history.replaceState({}, document.title, clean_uri);} var uri = window.location.toString(); if (uri.indexOf("%3D%3D","%3D%3D") > 0) { var clean_uri = uri.substring(0, uri.indexOf("%3D%3D")); window.history.replaceState({}, document.title, clean_uri);} var uri = window.location.toString(); if (uri.indexOf("&m=1","&m=1") > 0) { var clean_uri = uri.substring(0, uri.indexOf("&m=1")); window.history.replaceState({}, document.title, clean_uri); } var uri = window.location.toString(); if (uri.indexOf("?m=1","?m=1") > 0) { var clean_uri = uri.substring(0, uri.indexOf("?m=1")); window.history.replaceState({}, document.title, clean_uri);}; var protocol=window.location.protocol.replace(/\:/g,''); if(protocol=='http'){ var url=window.location.href.replace('http','https'); window.location.replace(url);} /*]]>*/</script>
</b:if>
قم بتغيير عنوان الرابط في الكود أعلاه بعنوان رابط لصفحة أختصار الروابط الخاصة بك وحذف "https:" في عنوان الرابط الخاص بـ حماية الروابط كما هو موضح أعلاه ، والهدف من ذلك هو أنه بإمكان الزوار من غير https الوصول إلى صفحة رابط safelink عن طريق إعادة التوجيه تلقائيًا إلى وضع "https".
الرقم 5 في الكود أعلاه هو معلمة الوقت (بالثواني) التي يتم عرض رابط الوجهة ، ويمكنك تغييرها بشكل أسرع أو أحدث. يمكنك أيضًا تخصيص نص الوقت الذي يظهر عن طريق تغيير قسم "الرابط سيظهر في".
يعمل السطر الثاني من الشفرة أعلاه على حذف الرمز '&m=1' الذي يظهر عادةً عند الوصول إلى الصفحة عبر الهاتف المحمول ، إذا لم يتم حذف الرمز '&m=1' فلن يعمل سكريبت إختصار الروابط عندما يقوم الزوار بالوصول إليه من خلال منصة المحمول. يعمل هذا الرمز أيضًا على تحويل الزوار عبر "http" إلى "https". إذا لم تكن مدونتك تدعم "https" ، فيمكنك حذف القسم ؛
var protocol=window.location.protocol.replace(/\:/g,''); if(protocol=='http'){ var url=window.location.href.replace('http','https'); window.location.replace(url);}
لن تعمل صفحات حماية الروابط التي تم ضبطها على وضع "http" إذا تم فتحها عبر "https" ولن يعمل وضع "https" إذا تم فتحها عبر "http".
3 - إضافة اداة إختصار الروابط
ابحث عن قسم الأدوات في الشريط الجانبي في القالب الخاص بك والذي يتم تمييزه عادةً بعلامة <b:section> أو <b:widget أضف أداة جديدة عن طريق نسخ ولصق الرمز أدناه.
إذا كنت تواجه مشكلة ، فيرجى البحث عن الكود </b:widget></b:section> في القالب الخاص بك ، ثم ضع الكود أدناه في منتصف الكود مباشرةً إلى </b:widget>أضف كود الأداة هنا</b:section>
<b:widget cond='data:view.isSingleItem' id='HTML99' locked='false' title='Safelink' type='HTML' version='1'>
<b:widget-settings>
<b:widget-setting name='content'/>
</b:widget-settings>
<b:includable id='main'>
<div class='widget-content'>
<script>/*<![CDATA[*/ var Base64={_keyStr:"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=",encode:function(input){var output="";var chr1,chr2,chr3,enc1,enc2,enc3,enc4;var i=0;input=Base64._utf8_encode(input);while(i<input.length){chr1=input.charCodeAt(i++);chr2=input.charCodeAt(i++);chr3=input.charCodeAt(i++);enc1=chr1>>2;enc2=((chr1&3)<<4)|(chr2>>4);enc3=((chr2&15)<<2)|(chr3>>6);enc4=chr3&63;if(isNaN(chr2)){enc3=enc4=64;}else if(isNaN(chr3)){enc4=64;} output=output+ this._keyStr.charAt(enc1)+ this._keyStr.charAt(enc2)+ this._keyStr.charAt(enc3)+ this._keyStr.charAt(enc4);} return output;},decode:function(input){var output="";var chr1,chr2,chr3;var enc1,enc2,enc3,enc4;var i=0;input=input.replace(/[^A-Za-z0-9+/=]/g,"");while(i<input.length){enc1=this._keyStr.indexOf(input.charAt(i++));enc2=this._keyStr.indexOf(input.charAt(i++));enc3=this._keyStr.indexOf(input.charAt(i++));enc4=this._keyStr.indexOf(input.charAt(i++));chr1=(enc1<<2)|(enc2>>4);chr2=((enc2&15)<<4)|(enc3>>2);chr3=((enc3&3)<<6)|enc4;output=output+ String.fromCharCode(chr1);if(enc3!=64){output=output+ String.fromCharCode(chr2);} if(enc4!=64){output=output+ String.fromCharCode(chr3);}} output=Base64._utf8_decode(output);return output;},_utf8_encode:function(string){string=string.replace(/rn/g,"n");var utftext="";for(var n=0;n<string.length;n++){var c=string.charCodeAt(n);if(c<128){utftext+=String.fromCharCode(c);} else if((c>127)&&(c<2048)){utftext+=String.fromCharCode((c>>6)|192);utftext+=String.fromCharCode((c&63)|128);} else{utftext+=String.fromCharCode((c>>12)|224);utftext+=String.fromCharCode(((c>>6)&63)|128);utftext+=String.fromCharCode((c&63)|128);}} return utftext;},_utf8_decode:function(utftext){var string="";var i=0;var c=c1=c2=0;while(i<utftext.length){c=utftext.charCodeAt(i);if(c<128){string+=String.fromCharCode(c);i++;} else if((c>191)&&(c<224)){c2=utftext.charCodeAt(i+ 1);string+=String.fromCharCode(((c&31)<<6)|(c2&63));i+=2;} else{c2=utftext.charCodeAt(i+ 1);c3=utftext.charCodeAt(i+ 2);string+=String.fromCharCode(((c&15)<<12)|((c2&63)<<6)|(c3&63));i+=3;}} return string;}}; var encode=document.getElementById('encode'),decode=document.getElementById('decode'),output=document.getElementById('output'),input=document.getElementById('input');var User_ID="";var protected_links="";var a_to_va=0;var a_to_vb=0;var a_to_vc="";function auto_safelink(){auto_safeconvert();} function auto_safeconvert(){var a_to_vd=window.location.hostname;if(protected_links!=""&&!protected_links.match(a_to_vd)){protected_links+=", "+ a_to_vd;}else if(protected_links=="") {protected_links=a_to_vd;} var a_to_ve="";var a_to_vf=new Array();var a_to_vg=0;a_to_ve=document.getElementsByTagName("a");a_to_va=a_to_ve.length;a_to_vf=a_to_fa();a_to_vg=a_to_vf.length;var a_to_vh=false;var j=0;var a_to_vi="";for(var i=0;i<a_to_va;i++) {a_to_vh=false;j=0;while(a_to_vh==false&&j<a_to_vg) {a_to_vi=a_to_ve[i].href;if(a_to_vi.match(a_to_vf[j])||!a_to_vi||!a_to_vi.match("http")) {a_to_vh=true;} j++;} if(a_to_vh==false) {var encryptedUrl=Base64.encode(a_to_vi);a_to_ve[i].href="https://www.imintweb.com/p/safelink.html?url="+ encryptedUrl;a_to_ve[i].rel="nofollow";a_to_vb++;a_to_vc+=i+":::"+ a_to_ve[i].href+"n";}} var a_to_vj=document.getElementById("anonyminized");var a_to_vk=document.getElementById("found_links");if(a_to_vj) {a_to_vj.innerHTML+=a_to_vb;} if(a_to_vk) {a_to_vk.innerHTML+=a_to_va;}} function a_to_fa() {var a_to_vf=new Array();protected_links=protected_links.replace(" ","");a_to_vf=protected_links.split(",");return a_to_vf;} /*]]>*/</script>
<script>/*<![CDATA[*/ protected_links = "facebook.com,fb.me,instagram.com,plus.google.com,twitter.com";auto_safelink(); /*]]>*/</script> <!-- قائمة روابط الاستبعاد -->
</div>
</b:includable>
</b:widget>
- ضع الرابط الخاص بصفحة إختصار الروابط مرة أخرى في الجزء الذي تم وضع علامة عليه.
- افتراضيًا ، سيتم توجيه جميع الروابط الخارجية إلى صفحة الرابط الآمن ، وإضافة بعض مواقع الاستبعاد مثل صفحة الفيسبوك الخاصة بالمدونة ، وما إلى ذلك في قسم protected_links ، مفصولة بفواصل (،) إذا كنت ترغب في إضافة بعض مواقع الاستبعاد
- cond='data:view.isSingleItem' يجعل الأداة تظهر فقط في المنشور على الصفحة الثابتة ، ولن تظهر في صفحات أخرى.
4 - جزء الـ HTML
لكي يعمل الأسكريبت عند تحميل المدونة ، ابحث عن الكود <body في القالب الخاص بك ، ثم أضف الكود أدناه في العلامة <body
//قبل
<body>
//أضف onload='generate()' حتي يصبح كما يلي
<body onload='generate()'>
5 - أنقر علي حفظ لحفظ الأعدادات
إلي هنا، إضافة سكريبت صفحة حماية الروابط لمدونات بلوجر بشكل كامل ، إذا اتبعت جميع الخطوات بشكل صحيح ،سنضمن أن صفحة حماية الروابط تعمل بشكل صحيح. الرجاء الاختبار بالنقر فوق أي زر على مدونتك. إذا كانت هناك أسئلة أو أجزاء غير مفهومة ، فالرجاء كتابة سؤالك التعليقات وسنساعدك بالتأكيد.