السرعة؟ حتى جوجل تعتبر السرعة عاملا أساسيا لتصنيف المواقع. لذلك من الصواب أن تشعر بالقلق إزاء سرعة مدونتك. عامل تصنيف الأجهزة المحمولة على Google أصبح عاملاً أساسيًا في التصنيف.
طرحت جوجل إطار عمل AMP للمواقع لجعل تحميل نسخة الجوال من الموقع أسرع. لكن لسوء الحظ ، فإن إطار عمل AMP غير متاح لـ بلوجر رسميًا. قد تجد العديد من المواقع التي تقدم قوالب AMP لبلوجر أو شرح لاستخدام إطار AMP في قالب بلوجر الحالي للمدونه.
AMP ليس خيارًا جيدًا لمنصة بلوجر في الوقت الحالي نظرًا لعدم وجود دعم رسمي لها حاليًا. إن تحويل اكواد القالب إلى AMP سيجعلها مجرد صداع للأشخاص الذين ليسوا على دراية جيدة بالتغيير والتبديل في الكود.
وبالتالي ، فإنه يخلق مشكلة كبيرة لمستخدمي بلوجر لجعل تحميل مدونتهم أسرع . علاوة على ذلك ، يؤدي إلى فقدان قراء المدونات والمستخدمين. وفقًا للمسح ، سيتخلى 40٪ من الأشخاص عن موقع الويب الخاص بك إذا تطلب الأمر تحميل أكثر من 3 ثوان ، وستتسبب كل ثانية إضافية يتحملها موقعك في انخفاض معدل التحويل بنسبة 7٪.
لذلك ، سنشاركك 14 طريقة لتسريع المدونة وتقليل وقت تحميل الصفحة فى بلوجر.
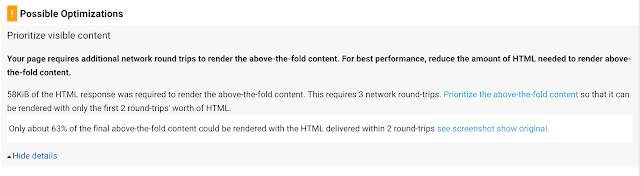
تحديد أولويات المحتوى المرئي
حسنًا ، لذا فإن الطريقة الأولى لتسريع مدونتك الإلكترونية هي إعطاء الأولوية للمحتوى المرئي. إذا استخدمت أداة Insights Tool من جوجل ، فقد تكون على دراية بهذه المشكلة.لحل هذه المشكلة ، انتقل إلى المظهر في لوحة تحكم بلوجر و تعديل HTML وابحث عن القطعة الكبيرة من الأكواد الموجودة. افتح الآن برنامج تحرير النصوص كا Vscode أو Atom أو Notepad++ واكتب الأكواد بالتنسيق التالي:
<script>
//قطعة كبيرة من أكواد جافا سكريبت
//قطعة أخرى كبيرة من رموز جافا سكريبت
</script>
احفظ الملف كـ javascript.js. الآن قم بتحميله على خادم خارجي وقم بوضعه في مدونتك كالتالي:<script src='رابط الجافاسكريبت'/>استبدل رابط الجافاسكريبت بربط الكود الذي حصلت عليه بعد تحميل الملف.
لتطبيق هذا الشرح علي Css اتبع التالي.
<style>
//Css من أكواد جافا سكريبت
//css بيرة من رموز جافا سكريبت
</style>
وحفظه كـ CSSCodes.CSS وتحميله على خادم خارجي.
ضعها في مدونتك أتبع التالي:
<link href='رابط كود css'/>
إزالة أكواد الجافا سكريبت و CSS الغير مهمه
انتقل إلى قسم تعديل HTML في المظهر وابحث عن أكود Javascript و CSS الغير مهمه وقم بإزالتهما لأنهما يزيدان من تحميل مدونتك.
علي سبيل المثال أنك قد قمت بتثبيت أضافه لمدونتك ، لكنك قمت بإزالته لاحقًا ، ولكن قد يكون كود Script أو CSS موجودًا. لذا ابحث عنه وقم بإزالته.
تأجيل تحميل جافا سكريبت
هناك طريقة أخرى لتسريع قوالب بلوجر وهي تأجيل تحميل أكواد Javascript الخارجيه أو مزامنتها. Javascript المستضافة خارجيًا على مدونتك هي غير متزامنه افتراضيًا وقد يتم تحميلها أكثر من مرة وتتسبب في تباطؤ صفحة الويب. لذلك من الضروري تأجيلها أو تزامنها.تأجيل تحميل الجافا سكريبت
إن تأجيل Javascript يعني ترك كل أكواد HTML في مدونتك يتم تحميلها قبل تحميل Javascript. يجعل تحميل موقعك في وقت مبكر ويجعل الأمر يبدو وكأن موقعك أسرع.هذه الوظيفة تدعم جميع المتصفحات تقريبًا .لكن لا يمكنك استخدامها للسكريبتات الضرورية لمدونتك مثل Jquery إلخ.
لتأجيل البرامج النصية الموجودة في مدونتك ، أضف تأجيلًا في علامة <script> لتبدوا كا <script defer>.
عدم مزامنة جافا سكريبت
يعني التحميل غير المتزامن للبرامج النصية أن عملية التحميل والتحليل لجافا سكريبت ستستمر ، لكن البرامج النصية الخاصة بك لن تنفذ إلا عندما تكون جاهزة. وبالتالي فإنه يأخذ أقل قدر من سرعة التحمل. لكن هذه الوظيفة غير مدعومة من قبل جميع المتصفحات.
للتحميل غير المتزامن لجافا سكريبت ، أضف وسم جافاسكريبت بهذا الشكل <script async>.
تحميل الأسكربتات و CSS فقط على الصفحات المطلوبة
إحدى الطرق الأساسية لتسريع مدونتك هي تحميل الأسكريبتات و CSS فقط على الصفحات التي تتطلبها. للقيام بذلك ، يمكننا استخدام العلامات الشرطية. باستخدام العلامات الشرطية ، يمكنك إظهار عنصر واجهة مستخدم أو إخفاؤه فقط على الصفحة الرئيسية أو صفحة النشر أو الصفحة الثابتة أو صفحة الأرشيف.
على سبيل المثال ، يجب تحميل Pagination Script و Read More Script فقط على الصفحة الرئيسية. حتى تتمكن من إضافة علامة الشرطية المناسبة. وبالمثل ، يتم تحميل البرامج النصية ذات الصلة على صفحات النشر.
<b:if cond='data:blog.url == data:blog.homepageUrl'> // للعرض على الصفحة الرئيسية
<b:if cond='data:blog.pageType == "item"'> // للعرض في صفحات النشر
<b:if cond='data:blog.pageType!= "item"'> // لإخفاء في صفحات المشاركة
<b:if cond='data:blog.pageType == "static_page"'> // للعرض في الصفحات الثابتة
<b:if cond='data:blog.pageType != "static_page"'> // لإخفاء في الصفحات الثابتة
<b:if cond='data:blog.pageType == "archive"'> // للعرض في صفحات الأرشيفقم بأغلاق العلامات بإضافة </ b: if> في كود العلامات الشرطيه.
ضغط HTML و CSS و Javascript
يؤدي ضغط HTML و CSS و Javascript إلى تقليل سرعة تحميل مدونتك.إذا كنت شخصًا لا يعرف أو لا يعرف سوى القليل عن البرمجه ، فيمكنك ضغط القالب الخاص بك عن طريق تنزيل قالب مدونتك عن طريق الانتقال إلى قسم المظهر في لوحة تحكم بلوجر ، وقم بالضغط علي زر النسخ الاحتياطي / الاستعادة.
ثم توجه إلى HTML Compressor ، وقم برفع القالب الخاص بك. حدد نوع الكود إلى Blogger وانقر على زر ضغط.
بعد ذلك ، ستحصل على نسخة مضغوطة من قالب بلوجر الخاص بك . قم بتنزيله ورفعه على مدونتك. سوف يساعد ذلك في تحميل تحميل مدونتك بشكل أسرع.
ضغط الصور
مشكلة أخرى شائعة تواجهها سرعة مدونتك علي بلوجر . إذا كنت تستخدم أداة اختبار سرعة الصفحة من Google ، فسيخبرك بضغط الصور الموجودة على موقعك. يستغرق تحميل ملفات الصور الكبيرة وقتًا أطول وبالتالي إبطاء وقت تحميل مدونتك.تقدم العديد من المواقع خدمة ضغط الصور مجانًا.اليك البعض منهم:
استخدام ميزة Lazy Load عند تحميل الصور
هناك طريقة أخرى لتسريع الصور وهي إضافة تأثير التحميل البطيء على الصور. للقيام بذلك ، أضف النص التالي أعلى الوسم </body> في قالب مدونتك.
<script type='text/javascript'>
// <,b.loaded=!0;var e=a.grep(i,function(a){return!a.loaded});if(i=a(e),j.load){var f=i.length;j.load.call(b,f,j)}}).attr("src",c.attr("data-"+j.data_attribute))}}),0!==j.event.indexOf("scroll")&&c.bind(j.event,function(){b.loaded||c.trigger("appear")})}),e.bind("resize",function(){g()}),/(?:iphone|ipod|ipad).*os 5/gi.test(navigator.appVersion)&&e.bind("pageshow",function(b){b.originalEvent&&b.originalEvent.persisted&&i.each(function(){a(this).trigger("appear")})}),a(c).ready(function(){g()}),this},a.belowthefold=function(c,f){var g;return g=f.container===d||f.container===b?(b.innerHeight?b.innerHeight:e.height())+e.scrollTop():a(f.container).offset().top+a(f.container).height(),g<=a(c).offset().top-f.threshold},a.rightoffold=function(c,f){var g;return g=f.container===d||f.container===b?e.width()+e.scrollLeft():a(f.container).offset().left+a(f.container).width(),g<=a(c).offset().left-f.threshold},a.abovethetop=function(c,f){var g;return g=f.container===d||f.container===b?e.scrollTop():a(f.container).offset().top,g>=a(c).offset().top+f.threshold+a(c).height()},a.leftofbegin=function(c,f){var g;return g=f.container===d||f.container===b?e.scrollLeft():a(f.container).offset().left,g>=a(c).offset().left+f.threshold+a(c).width()},a.inviewport=function(b,c){return!(a.rightoffold(b,c)||a.leftofbegin(b,c)||a.belowthefold(b,c)||a.abovethetop(b,c))},a.extend(a.expr[":"],{"below-the-fold":function(b){return a.belowthefold(b,{threshold:0})},"above-the-top":function(b){return!a.belowthefold(b,{threshold:0})},"right-of-screen":function(b){return a.rightoffold(b,{threshold:0})},"left-of-screen":function(b){return!a.rightoffold(b,{threshold:0})},"in-viewport":function(b){return a.inviewport(b,{threshold:0})},"above-the-fold":function(b){return!a.belowthefold(b,{threshold:0})},"right-of-fold":function(b){return a.rightoffold(b,{threshold:0})},"left-of-fold":function(b){return!a.rightoffold(b,{threshold:0})}})}(jQuery,window,document);
$(function() {
$("img.lazy").lazyload({
effect : "fadeIn"
});
});
// ]]>
الآن لإضافة تأثير التحميل البطيء على الصور ، أضف الوسم class='lazy' إلى الصورة. مثال:
<img class='lazy' src='Image URL'>استخدم قوالب سريعة التحميل
يتوفر العديد من قوالب بلوجر علي الأنترنت ، ويدعي الكثير منها أنها سريعة جدًا وخفيفة الوزن. لكنها ليست كلها كذلك. لذلك ، قبل شراء أو استخدام قالب ، تحقق من سرعة الصفحة الخاصة بالقالب قبل الشراء.تسريع الخطوط المخصصة
يتم استضافة الخطوط المخصصة خارجيًا وتؤدي إلى تباطؤ مدونتك. وبالتالي فإن أسهل طريقة لتسريع مدونتك هي التخلص من الخطوط المخصصة. لكن المدونة بدون خطوط مخصصة تبدو باهتة وقبيحة. لذلك الخطوط المخصصة ضرورية.ومع ذلك ، يمكنك اختيار نوع الخط الذي تريد استخدامه. إذا قمت بأستخدام خطوط Google Fonts ، فيمكنك تخصيصها. تقلص Google Fonts أيضًا من وقت التحميل. كلما زادت الخطوط التي تختارها ، زاد وقت التحميل.
أو يمكنك أيضًا تقليل وقت التحميل من خلال تجميع كل الخطوط في رابط واحد. على سبيل المثال ، إذا كنت تستخدم خط Cairo و خط Tajawal ، فيمكنك إضافتها كارتباط فردي بدلاً من روابط متعددة. مثال:
<link href="https://fonts.googleapis.com/css?family=Cairo|Tajawal&display=swap" rel="stylesheet">
أو يمكنك أيضًا جعل الخطوط يتم تحميلها بشكل أسرع باستخدام الكود التالي:
<script type='text/javascript'>
//<![CDATA[
//CSS Ready
//CSS Ready
function loadCSS(e, t, n) {
"use strict";
var i = window.document.createElement("link");
var o = t || window.document.getElementsByTagName("script")[0];
i.rel = "stylesheet";
i.href = e;
i.media = "only x";
o.parentNode.insertBefore(i, o);
setTimeout(function() {
i.media = n || "all"
})
}
loadCSS("https://fonts.googleapis.com/css?family=Cairo|Tajawal&display=swap");
loadCSS("https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css");
//]]>
</script>ما عليك سوى إضافة الكود قبل الوسم </head> قالب مدونتك. استبدل https://fonts.googleapis.com/css?family=Cairo|Tajawal&display=swap برابط Google Fonts الخاص بك.
تقليل عدد المواضيع في الصفحة الرئيسية
كلما زاد عدد الصفحات على الصفحة الرئيسية ، زاد عدد الصور والمحتويات الأخرى في الصفحة الرئيسية وزاد وقت تحميلها.لتقليل عدد المنشورات على الصفحة الرئيسية ، اتبع الخطوات التالية:
الخطوات كالتالي تسجيل الدخول إلى لوحة تحكم Blogger. اختر مدونتك توجه إلى الإعدادات ، ثم انتقل إلى المشاركات والتعليقات والمشاركة .
إزالة صورة الخلفية
صورة الخلفية عادة ما تكون كبيرة الحجم وتساهم في سرعة تحميل مدونتك. لذلك من الأفضل إزالتها لتسريع مدونتك. الألوان ليست سيئة. تستطيع استخدامها بدلا من الصور.تجنب الإعلانات الزائدة
الإعلانات سواء كانت نصوص أو صور أو كليهما. يمكن أن تكون سبب السرعة البطيئة لمدونتك. لذلك ينصح بتقليل عدد الإعلانات على مدونتك. لا يحب القراء أيضًا وجود الكثير من الأعلانات. وبالتالي يجب تجنب الإعلانات الزائدة. 2-3 إعلان في كل صفحة ستفي بالغرض.أشياء يجب تجنبها
أحد الأشياء التي يجب تجنبها هو عدم إزالة الأكواد والأسكريبتات الافتراضية في بلوجر التي تظهر في أداة Page Speed Insights Tool. تعد الـ Css وأكواد Javascript هذه بمثابة شكل تخطيط مدونتك. ستؤدي إزالتها إلى إفساد مظهر عنصر واجهة المستخدم لديك على متصفحات مختلفة .الخلاصة
إن تسريع مدونتك يشبه جزءًا من مُحسّنات محرّكات البحث أو Seo . كما تعاقب Google صفحات الويب البطيئة. لذلك من الضروري تسريع مدونتك وجعلها أسرع.أتمنى أن تجد هذا الموضوع مفيدًا لك وأن يتم تحميل موقعك بشكل أسرع. إذا وجدت هذا مفيدًا ، فالرجاء مشاركته مع أصدقائك ومساعدة هذه المدونه على النمو.
ولا تنس الاشتراك في النشرة الإخبارية للحصول على نصائح مثل هذه مباشرة في صندوق البريد الخاص بك. إذا كان لديك أي سؤال ، يمكنك أن تسألني في التعليقات.